 Ucoz Scripts:
Ucoz Scripts:
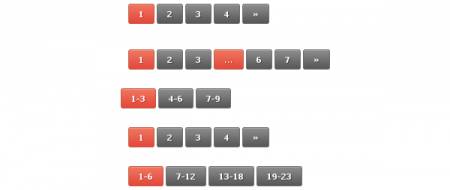
Цэвэрхэн хуудас сонгогч хэлбэржүүлэлт>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
Доорх кодыг css дотроо хуулж хадгална уу..catPages1, .pagesBlock1, .pagesBlockuz1, .pagesBlockuz2{margin:0 auto;margin:25px 0;padding:10px;}
.pagesBlock2 a, .catPages1 a, .pagesBlock1 a, .pagesBlockuz1 a,
.pagesBlockuz2 a{font-weight:700;padding:6px 13px;margin:25px
0;color:#fff;background:#585858
url(http://xopon.do.am/zagvar/page_selector/orang_b/page.gif)
repeat-x;border:1px solid
#6f6f6f;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px;text-shadow:1px
1px 1px rgba(68,68,68,1);-webkit-box-shadow:0 1px 0 rgba(255, 255, 255,
0.1), inset 0 1px 0 #a9a9a9;} .pagesBlock2 a:hover, .catPages1
a:hover, .pagesBlock1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2
a:hover{text-decoration:none;background:#e4493b
url(http://xopon.do.am/zagvar/page_selector/orang_b/pagehov.gif)
repeat-x;border-color:#bf5d44;text-shadow:1px 1px 1px
rgba(198,56,43,1);-webkit-box-shadow:0 1px 0 rgba(255, 255, 255, 0.1),
inset 0 1px 0 #f29887;box-shadow:0 1px 0 rgba(255, 255, 255, 0.1), inset
0 1px 0 #f29887;-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.1), inset
0 1px 0 #f29887;} .swchItemDots, .pagesBlock2 b, .swchItemA,
.swchItemA1{padding:7px
15px;color:#fff;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px;background:#e4493b
url(http://xopon.do.am/zagvar/page_selector/orang_b/pagehov.gif)
repeat-x;border:1px solid #bf5d44;text-shadow:1px 1px 1px
rgba(198,56,43,1);-webkit-box-shadow:0 1px 0 rgba(255, 255, 255, 0.1),
inset 0 1px 0 #f29887;box-shadow:0 1px 0 rgba(255, 255, 255, 0.1), inset
0 1px 0 #f29887;-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.1), inset
0 1px 0 #f29887;} Эсвэл доорх кодыг виджет блок дотроо хуулж хадгална уу. <style>.catPages1, .pagesBlock1, .pagesBlockuz1, .pagesBlockuz2{margin:0 auto;margin:25px 0;padding:10px;}
.pagesBlock2 a, .catPages1 a, .pagesBlock1 a, .pagesBlockuz1 a,
.pagesBlockuz2 a{font-weight:700;padding:6px 13px;margin:25px
0;color:#fff;background:#585858
url(http://xopon.do.am/zagvar/page_selector/orang_b/page.gif)
repeat-x;border:1px solid
#6f6f6f;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px;text-shadow:1px
1px 1px rgba(68,68,68,1);-webkit-box-shadow:0 1px 0 rgba(255, 255, 255,
0.1), inset 0 1px 0 #a9a9a9;}
.pagesBlock2 a:hover, .catPages1
a:hover, .pagesBlock1 a:hover, .pagesBlockuz1 a:hover, .pagesBlockuz2
a:hover{text-decoration:none;background:#e4493b
url(http://xopon.do.am/zagvar/page_selector/orang_b/pagehov.gif)
repeat-x;border-color:#bf5d44;text-shadow:1px 1px 1px
rgba(198,56,43,1);-webkit-box-shadow:0 1px 0 rgba(255, 255, 255, 0.1),
inset 0 1px 0 #f29887;box-shadow:0 1px 0 rgba(255, 255, 255, 0.1), inset
0 1px 0 #f29887;-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.1), inset
0 1px 0 #f29887;}
.swchItemDots, .pagesBlock2 b, .swchItemA,
.swchItemA1{padding:7px
15px;color:#fff;border-radius:3px;-webkit-border-radius:3px;-moz-border-radius:3px;background:#e4493b
url(http://xopon.do.am/zagvar/page_selector/orang_b/pagehov.gif)
repeat-x;border:1px solid #bf5d44;;text-shadow:1px 1px 1px
rgba(198,56,43,1);-webkit-box-shadow:0 1px 0 rgba(255, 255, 255, 0.1),
inset 0 1px 0 #f29887;box-shadow:0 1px 0 rgba(255, 255, 255, 0.1), inset
0 1px 0 #f29887;-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.1), inset
0 1px 0 #f29887;}</style> |





